相信我们绝大多数人都在使用Google Analytics(分析)来分析和查看我们独立站的数据。
作为一款谷歌提供的一款强大的免费数据分析平台,现在几乎每一个网站都会使用Google Analytics(GA)来分析与统计网站的流量,它的功能不用我多说,相信大家应该都有所体会。
那么,作为一个如此重要的工具,你是否有想过,我们在GA上看到的数据究竟是不是100%的准确呢?
坏消息是,GA上的数据并不完全是100%准确的,并且还可能因此带来严重的影响。
首先先排除GA上因为设置(比如会话超时时间设置,指标和维度设置等)而造成的数据上的一些浮动;
因为这些因为设置或者配置上的不同而导致数据有一定的浮动是很正常的,不影响我们正常的分析和看数据。
在本篇文章中,将会介绍和分析由GA跟踪代码而带来的数据异常。
毫无疑问的是,当我们使用GA时一定会做的一件事就是:部署GA跟踪代码。
而这就是今天这篇文章的主题:
“重复部署GA跟踪代码带来的影响”
接下来将会从以下几个方面来进一步给大家解答疑惑:
- GA重复代码是怎么来的?
- 如何检查GA跟踪代码是否重复部署?
- 重复部署GA跟踪代码会有哪些危害?
- 可以恢复和纠正被损坏的数据吗?
一、GA重复代码是怎么来的?
GTM和网站重复部署
这是最常见的一种场景,很多人刚开始是直接在网站代码的<head>部分中直接添加GA跟踪代码;后面为了方便代码的管理和使用,开始使用GTM来为自己的网站来部署和管理代码。
然而许多人转用GTM并在GTM里面重新部署了GA跟踪代码以后,忘记将原网站<head>部分中的跟踪代码给删除,从而导致在GTM和网站里面都部署了GA跟踪代码,继而导致GA跟踪代码被重复部署。
shopify等建站平台内重复部署
以shopify为例:
许多人在shopify中也可能会重复部署GA跟踪代码。
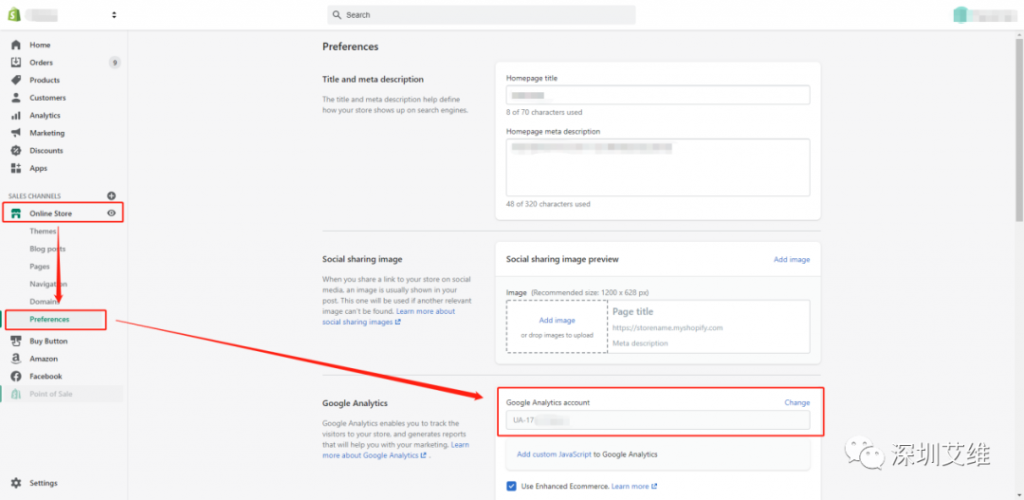
一般在shopify中部署GA跟踪代码的流程是这样的:
Online Store→Preference→Google Analytics→输入GA账号跟踪ID
(如下图所示)

但是也有人习惯在网站HTML中添加代码来部署
流程如下:
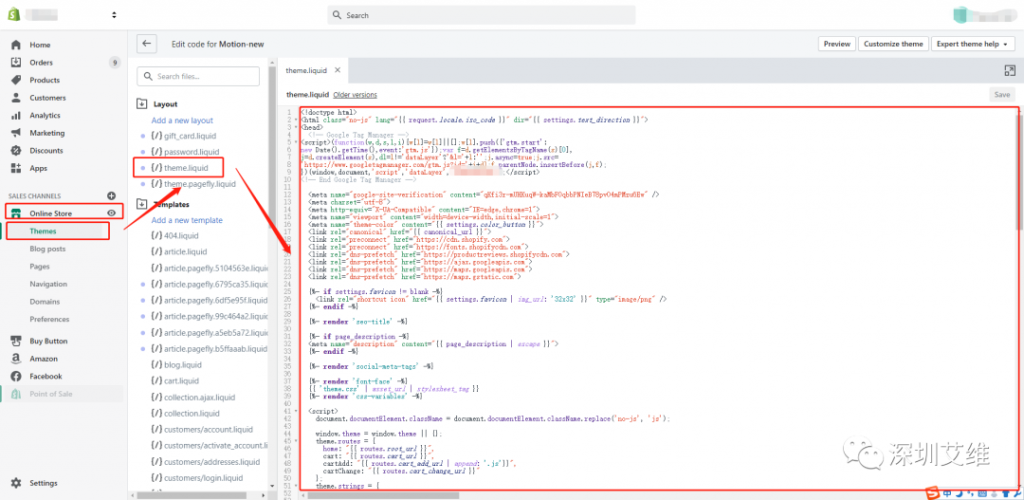
Online Store→Themes→Actions→Edit code→theme.liquid文件中→在<head>部分内复制GA跟踪代码(如下图所示)

许多人出于疏忽或多人管理shopify沟通不足,导致可能在shopify里同时使用了这两种方法来部署GA跟踪代码,从而导致GA跟踪代码被重复部署。
在网站代码的<head>部分中复制了多次GA跟踪代码
尽管这个可能性比较低,但是仍然还是有小部分的人有这个经历,没有仔细检查或者误操作,导致在网站中重复部署GA跟踪代码。
二、如何检查GA跟踪代码是否重复部署?
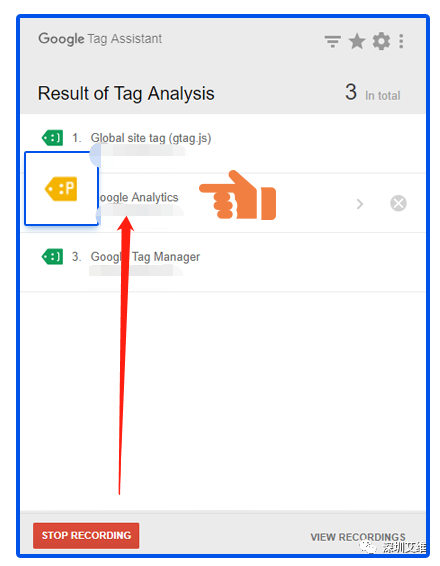
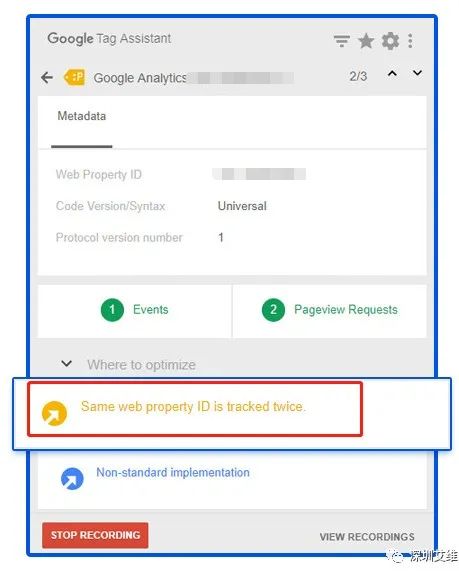
利用Google Tag Assistant工具

若提示为黄色或者红色,则代表存在问题

上图即在Google Tag Assistant工具中直接提示GA跟踪代码被追踪两次,即重复部署GA跟踪代码。
手动查询所有可能重复部署GA跟踪代码的地方
在网站的网站代码的<head>部分中,GTM,shopify的preference等地方足一排查,看是否有重复部署的地方。虽然这个方法有点麻烦,但是却是最直观的一个方法。
三、重复部署GA跟踪代码会有哪些危害?
①根据谷歌帮助中心的定义:
这会虚增您的网站统计数据,并且您的跳出率和网站浏览量可能会不准确。
②根据网友的亲身经历:
这会造成数据的明显偏差。(仅供参考)
不言而喻,如果我们得到不准确的数据,这对我们分析数据和理解在线营销活动都会带来非常大的影响,甚至带来极大的损失。
四、可以恢复和纠正被损坏的数据吗?
非常抱歉——答案是不可以!
一旦GA分析注册了数据,就无法更改它。
如果您可以查明GA跟踪代码被重复部署的时间,那么就可以在特定的时间范围内添加批注,并注意不要在报告中使用该数据,尽可能将误差降到最低。
最坏的情况,如果您不知道代码何时被复制,并且帐户还具有其他不可靠的设置(例如目标设置不正确,受众群体设置不正确等)
小编认为最安全的做法就是重新开始,新建一个GA账号来部署正确的设置。
分析看起来似乎很容易,但正确的完成分析却并非如此,这一路上可能会犯很多错误,而且数据还在不停地运转。
所以从现在开始制定一个计划,并仔细检查自己的GA跟踪代码。确保每一个重要的操作都有记录日志,并且确保自己的GA跟踪代码只部署了一次。
这样,当有任何问题出现时,你都能知道是如何发生的,从而可以更加从容的应对和处理。
想了解更多关于Google Analytics的干货知识,可以看点击蓝字查看相关栏目文章~
关注公众号:深圳艾维
获取更多的专业/详细的操作指引文档和知识梳理
客服电话:400-872-7278欢迎各位拨打咨询!

